안녕하세요
서버를 구축하는 일은 많은 개발자에게 큰 도전이 될 수 있습니다. 특히 다양한 개발 환경에서 안정적이고 확장 가능한 서버를 설정하는 것은 초보자뿐만 아니라 경험이 많은 개발자에게도 쉽지 않은 일입니다. 하지만 Google Firebase는 이러한 어려움을 크게 줄여주는 백엔드 서비스 플랫폼으로, 초보자도 손쉽게 서버를 구축하고 관리할 수 있도록 돕고 있습니다.
이번 포스팅에서는 Firebase에 대해 소개하고, Firebase와 Flutter를 연동하여 간단하게 서버 기능을 구축하는 방법을 설명드리겠습니다. 또한 Firebase와 Flutter의 연동 과정을 통해 사용할 수 있는 여러 기본 명령어와 설정 방법에 대해서도 자세히 알아보겠습니다. Firebase를 사용하면 직접 서버를 설정하는 복잡한 과정을 거치지 않고도 백엔드 기능을 손쉽게 통합할 수 있기 때문에, 이 포스팅이 여러분의 개발 여정을 더욱 편리하게 만드는 데 도움이 되기를 바랍니다.
Firebase란
Firebase는 Google에서 제공하는 백엔드 서비스 플랫폼으로, 모바일 및 웹 애플리케이션 개발을 쉽게 할 수 있도록 다양한 기능을 제공합니다. Firebase를 사용하면 서버 설정이나 관리에 대한 복잡한 작업 없이 필요한 기능을 손쉽게 통합하고 사용할 수 있습니다. 특히, Firebase는 소규모 팀이나 빠르게 프로토타입을 개발하려는 경우 매우 유용하며, 백엔드 관련 작업의 부담을 줄여주고 개발 시간을 단축하는 데 큰 도움을 줍니다. Firebase의 주요 기능은 다음과 같습니다
주요 기능
- 실시간 데이터베이스 (Realtime Database) 및 Firestore: 클라우드 기반 NoSQL 데이터베이스로, 데이터의 실시간 동기화를 지원합니다. 이를 통해 여러 사용자가 같은 데이터를 동시에 볼 수 있습니다.
- 인증 (Authentication): 이메일/비밀번호, Google, Facebook 등 다양한 소셜 로그인 기능을 손쉽게 구현할 수 있습니다.
- 클라우드 호스팅 (Hosting): 웹사이트를 손쉽게 배포하고 관리할 수 있는 정적 파일 호스팅 기능을 제공합니다.
- 푸시 알림 (Cloud Messaging): 사용자에게 푸시 알림을 보내는 기능을 제공하며, 이를 통해 사용자 참여도를 높일 수 있습니다.
- 클라우드 함수 (Cloud Functions): 서버리스 방식으로 특정 이벤트가 발생했을 때 실행할 코드를 작성할 수 있습니다. 예를 들어, 데이터베이스 업데이트 시 특정 로직을 실행하는 등의 작업을 처리할 수 있습니다.
- 분석 (Analytics): 앱 사용 통계를 추적하여 사용자의 행동을 분석할 수 있는 기능을 제공합니다.
- 스토리지 (Storage): 이미지, 동영상, 기타 파일을 클라우드에 저장하고 관리하는 기능을 제공합니다.
요금제
Firebase는 다양한 서비스와 요금제를 제공하며, 사용자는 자신의 필요에 맞게 비용을 조절할 수 있습니다. 주요 요금제는 크게 두 가지, Spark (무료 플랜)과 Blaze (종량제 플랜)으로 나뉩니다.
1) Spark 플랜 (무료)
Spark 플랜은 작은 프로젝트나 프로토타입 개발, 개인 학습에 매우 적합하며, 초기 개발 비용이 전혀 들지 않는다는 장점이 있습니다.
- 무료로 이용할 수 있는 기본 기능을 제공합니다.
- Firebase Realtime Database와 Firestore 같은 데이터베이스는 일정량의 데이터베이스 저장 용량과 트래픽을 무료로 사용할 수 있습니다.
- 인증 (Authentication)은 이메일/비밀번호 로그인과 몇 가지 소셜 로그인을 무료로 지원합니다.
- 호스팅 (Hosting)은 기본적으로 일정량의 대역폭과 저장 용량을 무료로 제공하며, 소규모 애플리케이션에 적합합니다.
- Cloud Functions도 월별로 제한된 수의 호출을 무료로 제공합니다.
2) Blaze 플랜 (종량제)
Blaze 플랜은 사용한 만큼 지불하는 방식으로, 애플리케이션이 성장함에 따라 확장할 수 있습니다.
- Blaze 플랜은 사용한 만큼 요금이 부과되는 종량제 요금제입니다.
- 무료 Spark 플랜에서 제공하는 한도를 초과하는 경우에 Blaze 플랜으로 업그레이드해야 합니다.
- Blaze 플랜에서는 특정 자원을 사용한 만큼만 비용을 지불하게 됩니다. (예시, Realtime Database나 Firestore에서 읽기, 쓰기, 저장량에 따라 요금이 부과됩니다. Cloud Functions는 실행 횟수와 실행 시간에 따라 비용이 청구됩니다. Hosting이나 Cloud Storage도 사용량(트래픽 및 저장 용량)에 비례해 요금이 책정됩니다.)
1. Firebase & Flutter 프로젝트 연동 순서
Flutter 프로젝트를 Firebase와 연동하는 일반적인 순서는 다음과 같습니다.
1) 로컬 경로에 플러터 프로젝트 생성
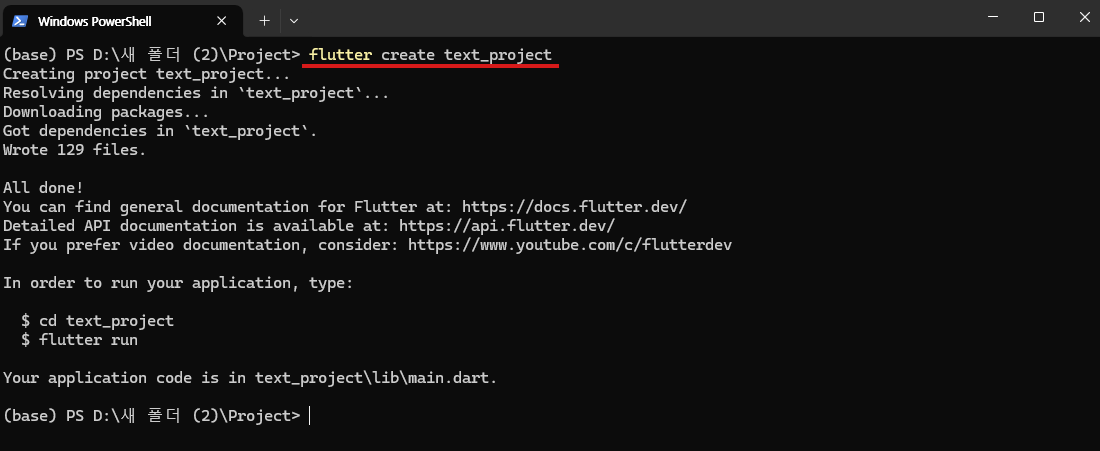
Firebase 프로젝트를 생성한 후, 아래 명령어를 통해 로컬에 플러터 프로젝트를 만듭니다.
# Windows PowerShell
cd [path/to/folder] # 플러터 프로젝트를 생성할 위치로 이동
flutter create [프로젝트명]

2) Firebase SDK 추가
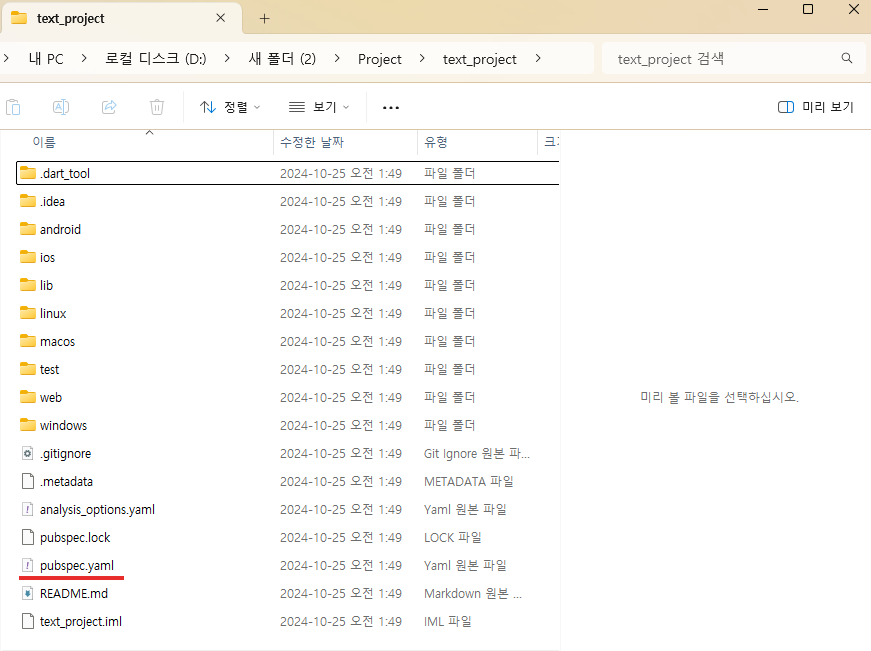
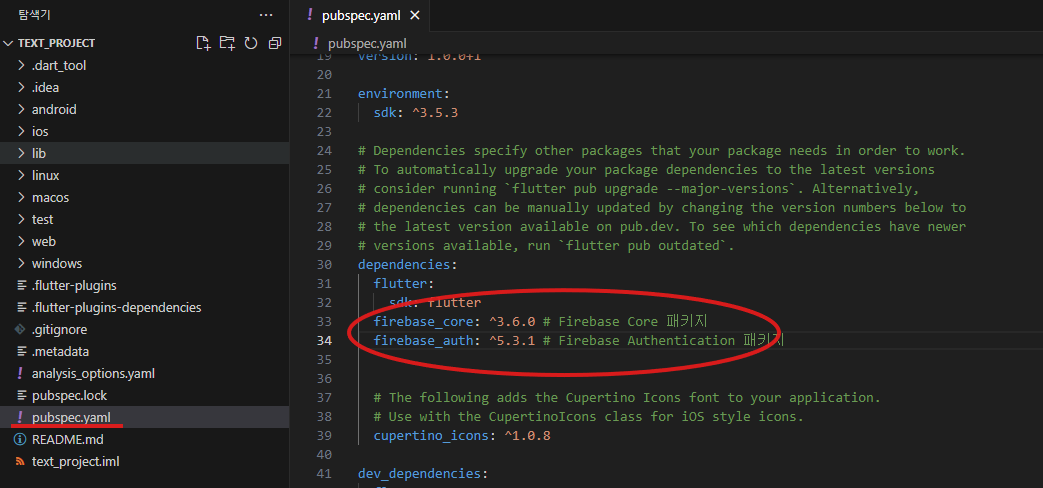
생성된 플러터 프로젝트에서 pubspec.yaml 파일에 Firebase 패키지를 추가하고 파일을 저장합니다. 예를 들어, firebase_core (버전 3.6.0)과 firebase_auth (버전 5.3.1) 패키지를 추가합니다.


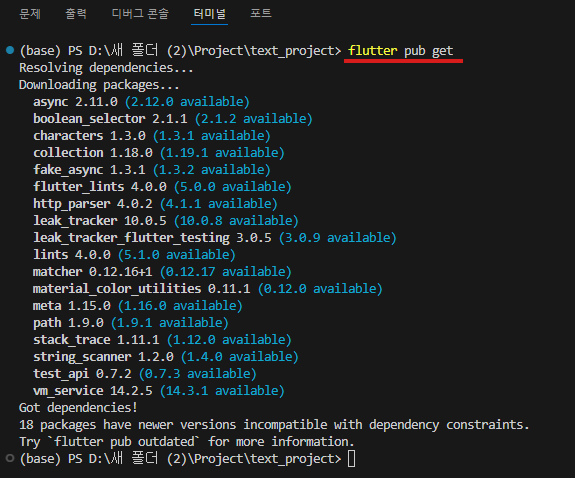
저장이 완료되면, VSC 터미널 창에서 아래 명령어를 실행합니다.
# VSC Terminal
flutter pub get
이 명령어는 Flutter 프로젝트에서 패키지 종속성을 설치하고 업데이트하는 데 사용됩니다.

3) Flutter 앱/패키지 명 확인
Firebase Console에서 플러터 앱 이름과 패키지 이름을 등록합니다. 이때 Firebase Console에서 등록하는 앱 이름과 패키지 이름은 Flutter 앱의 이름 및 패키지 이름과 일치해야 합니다. 아래 방법을 통해 이름을 확인할 수 있습니다.
- Android 앱
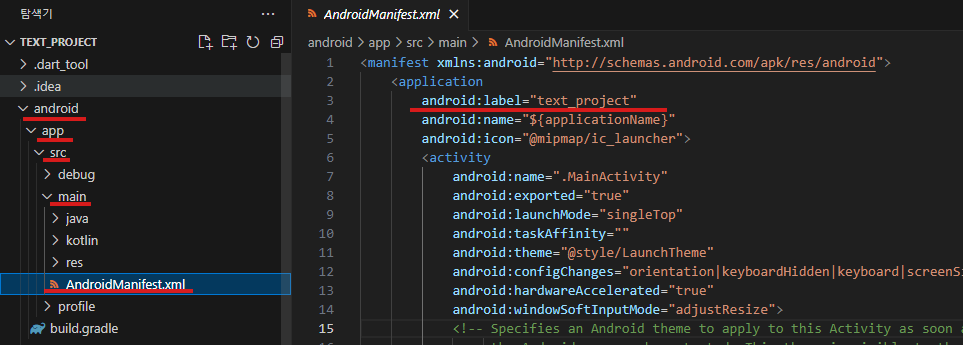
- 앱 이름 확인 : android/app/src/main/AndroidManifest.xml의 android:label.
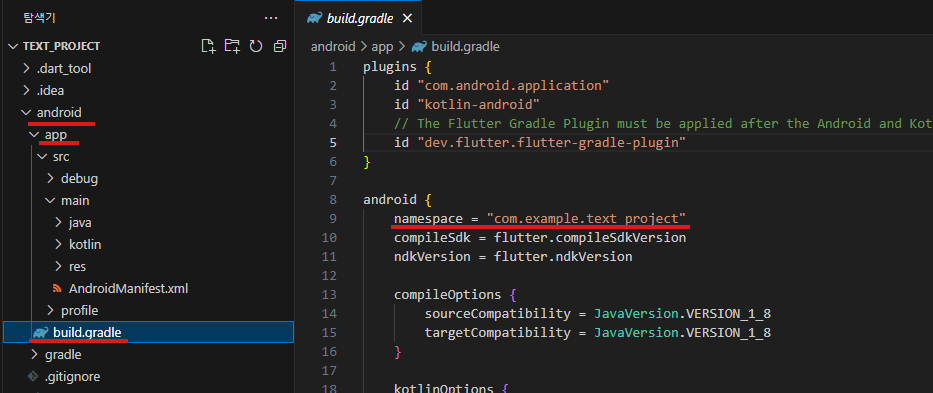
- 패키지 이름 확인 : android/app/build.gradle의 namespace.


- IOS 앱
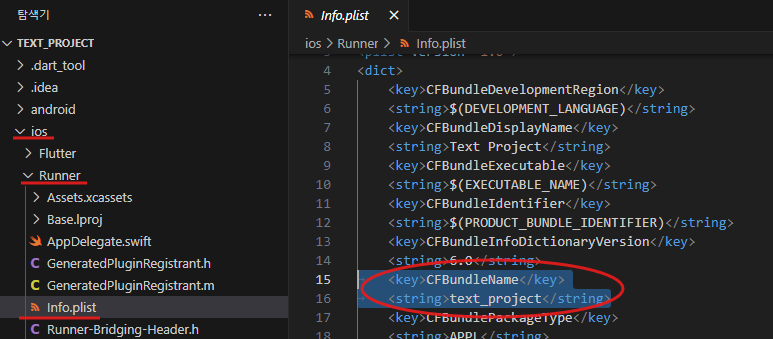
- 앱 이름 확인 : ios/Runner/info.plist의 CFBundleName키 string값
- 패키지 이름 확인 : ios/Runner.xcodeproj/project.pbxproj의 PRODUCT_BUNDLE_IDENTIFIER 값.


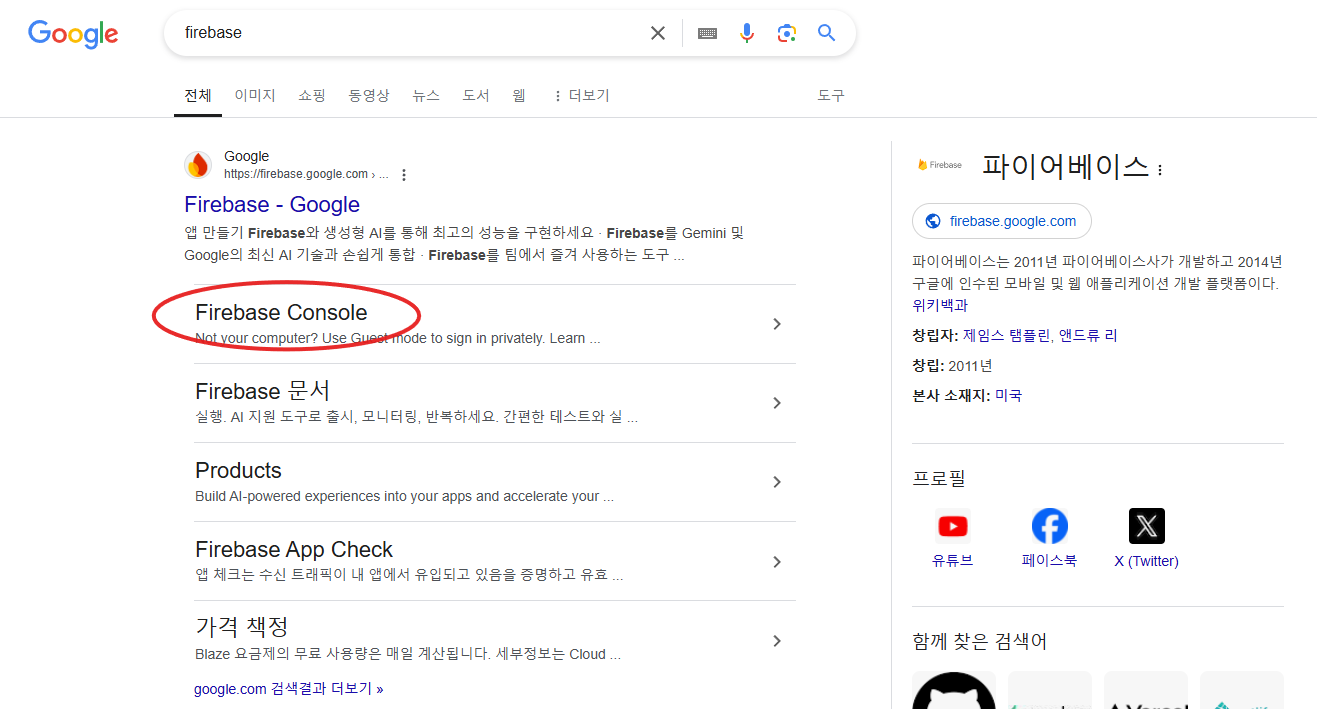
4) Firebase Console에서 Firebase 프로젝트 생성
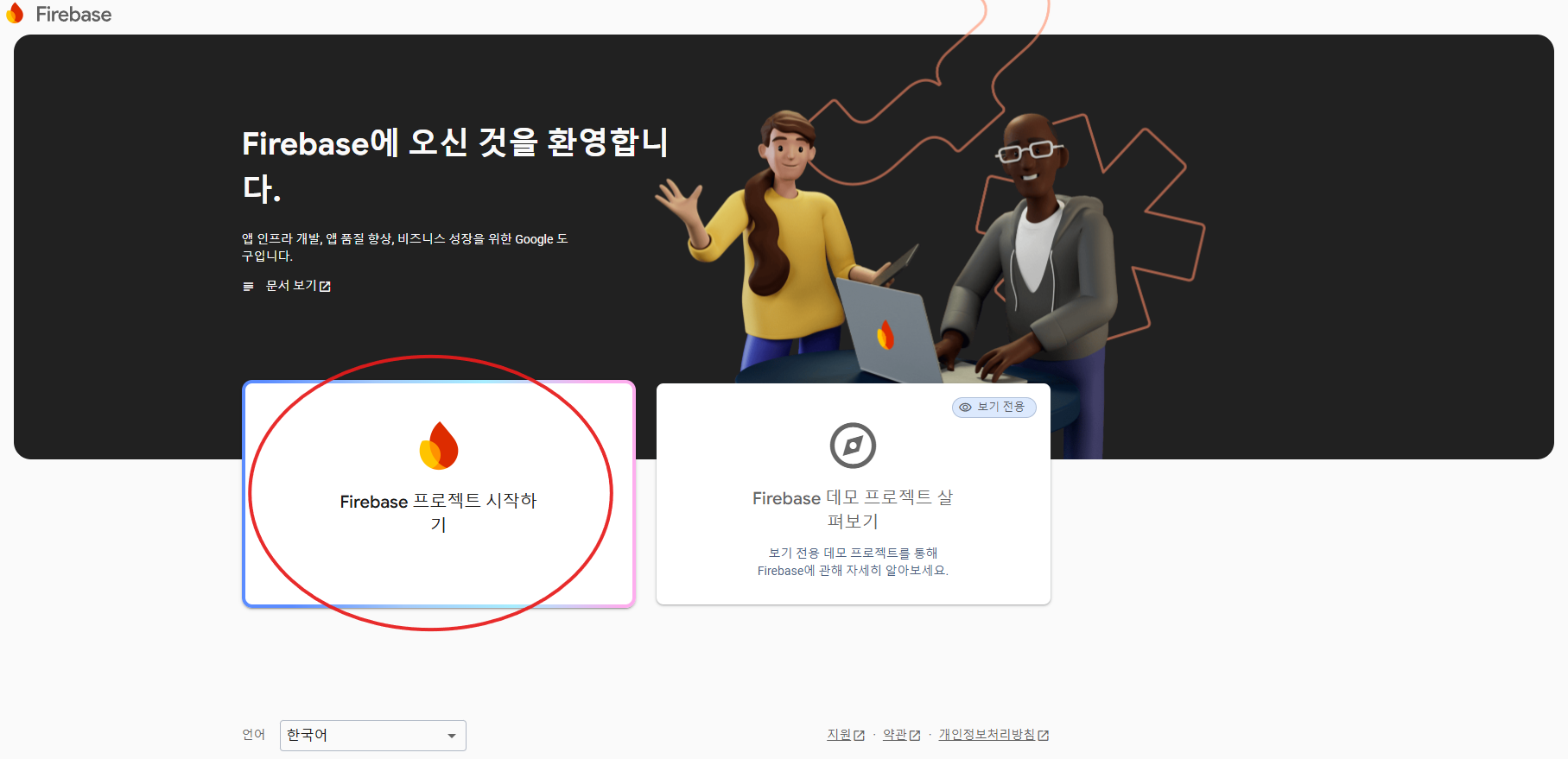
Firebase Console은 Firebase의 다양한 서비스를 관리하고 설정할 수 있는 웹 기반 관리 도구입니다. 'Firebase Console'에 접속한 후 '새 프로젝트 생성' 버튼을 클릭하여 새로운 프로젝트를 만드세요. 프로젝트 이름을 지정하고, Google Analytics 활성화 여부를 설정한 뒤 '프로젝트 생성'을 클릭하면 Firebase 프로젝트가 생성됩니다. Google Analytics는 앱 사용 데이터를 분석하는 데 도움이 됩니다.


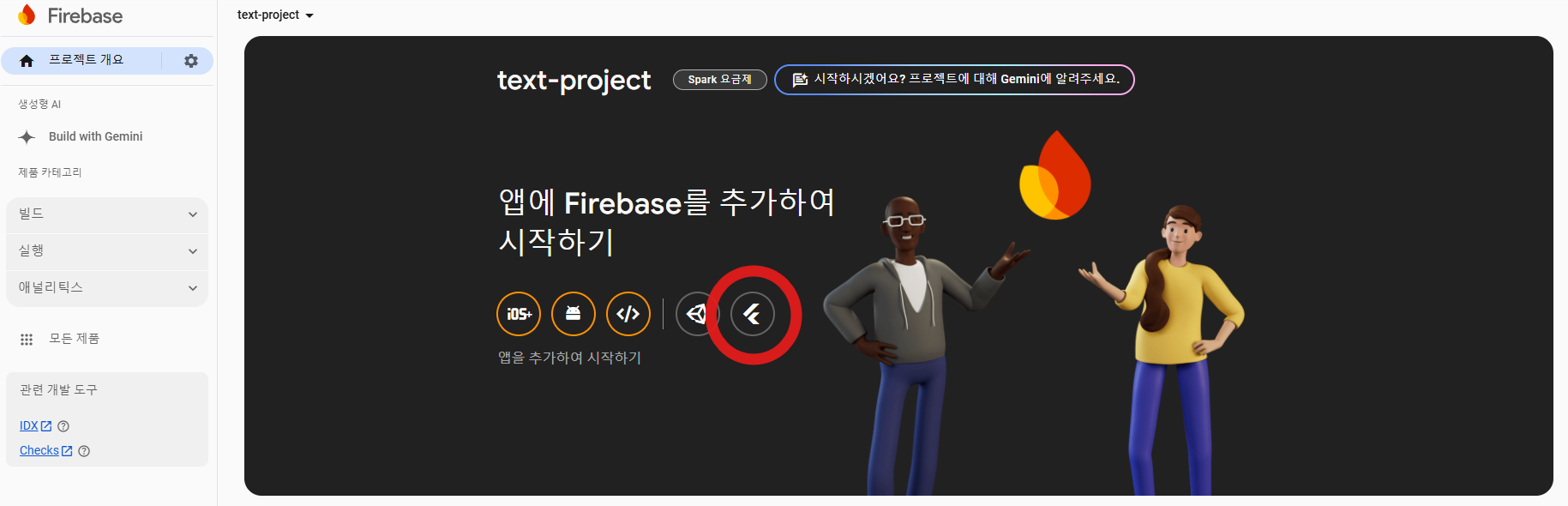
5) Firebase 앱 등록
다음 명령어를 통해 Firebase Console에 Flutter 프로젝트와 연동할 앱을 등록합니다.
# VSC Terminal
npm install -g firebase-tools # Firebase CLI 패키지 설치
dart pub global activate flutterfire_cli # Firebase 연동 도구 설치
flutterfire configure --project=[프로젝트ID] # Firebase 콘솔과 로컬 프로젝트 연동
프로젝트 ID는 Firebase Console에서 확인할 수 있으며, 패키지 이름을 입력할 때 위에서 확인한 패키지 이름과 정확히 일치해야 합니다. 만약 일치하지 않는다면, 로컬에 생성된 앱과 Firebase Console에서 생성된 앱의 패키지 이름이 달라져 연동에 문제가 생길 수 있습니다.



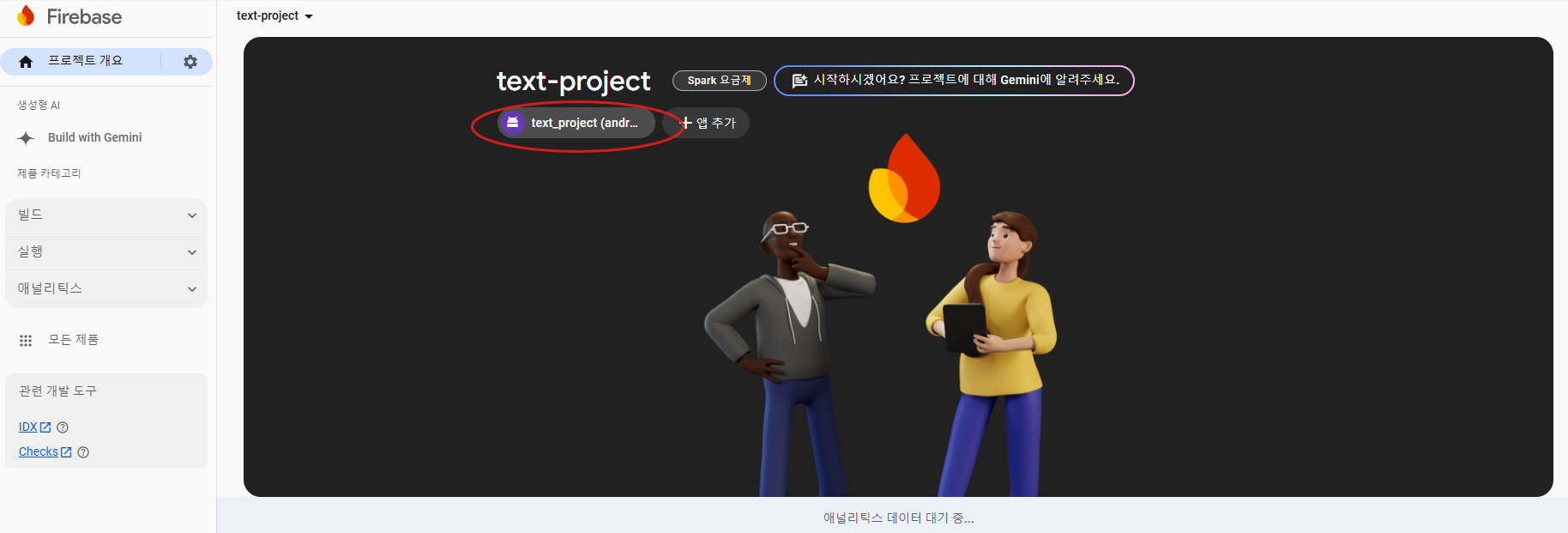
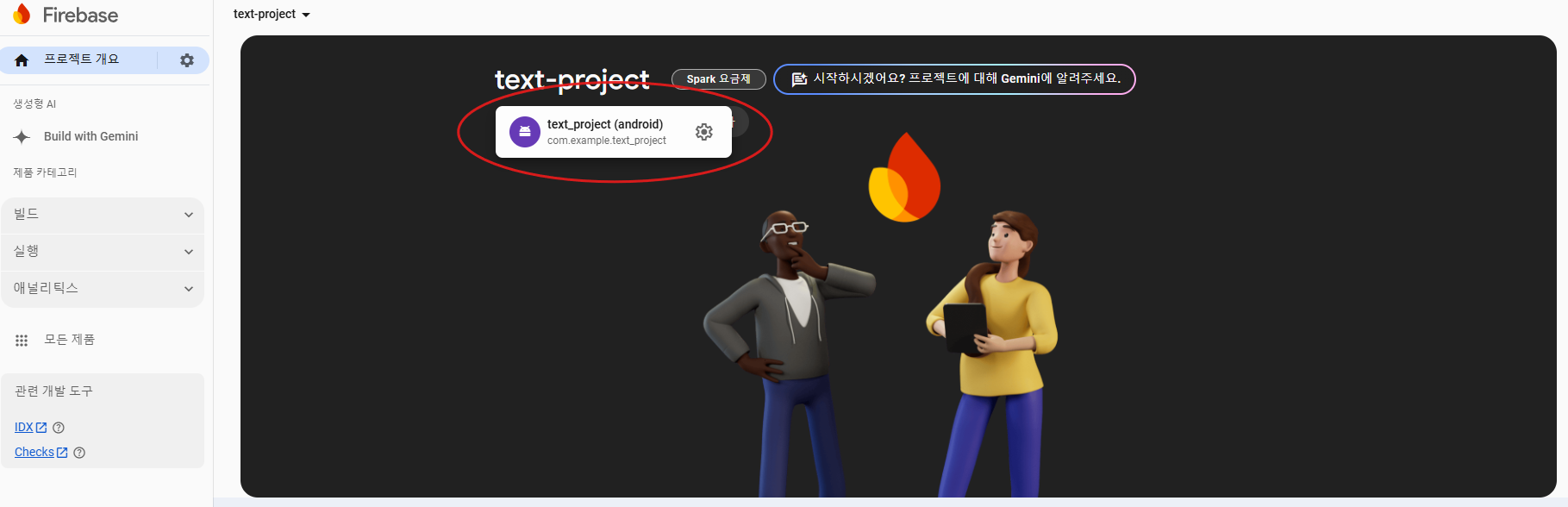
Firebase Console에서 연동된 앱을 확인할 수 있습니다. 해당 앱을 클릭하면 설명이 나오며, 이때 Firebase Console에 등록된 앱의 패키지 이름과 로컬 Flutter 프로젝트의 패키지 이름이 동일해야 합니다.


이 과정을 모두 완료하면 Firebase와 Flutter 프로젝트의 연동이 완료됩니다.
2. Firebase & Flutter 프로젝트 연동 확인
이제 Firebase와 Flutter가 실제로 연동되어 잘 작동하는지 확인해 보겠습니다.
1) cloud_firestore 패키지 추가
pubspec.yaml 파일을 열고 cloud_firestore 패키지(버전 5.4.4)를 dependencies 섹션에 추가합니다.

2) 플러그인 설치
아래 명령어를 사용하여 플러그인을 설치합니다.
# VSC Terminal
flutter pub get
3) Firestore 데이터베이스 설정
Firesbase Console에서 Firestore Database를 활성화 합니다.

4) Flutter 코드로 Firestore와 통신
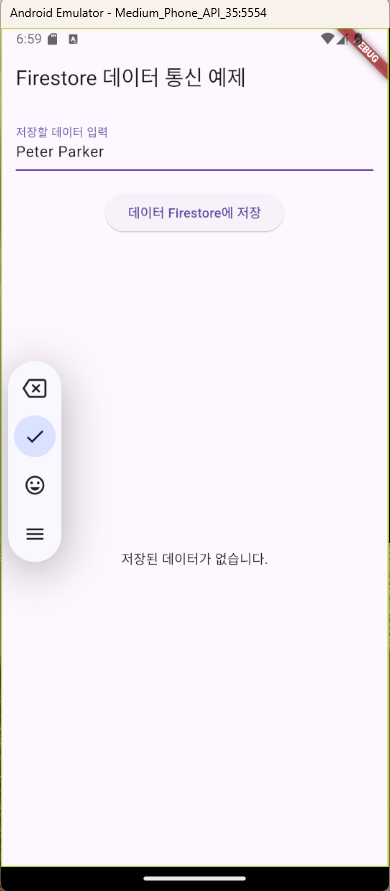
Flutter에서 Firestore와 간단히 통신할 수 있는 Dart 코드를 작성하고, 가상 에뮬레이터에서 실행합니다. 예를 들어, "Peter Parker"라는 데이터를 저장해 보겠습니다.
아래 결과 이미지에서 확인할 수 있듯이, 가상 에뮬레이터를 통해 데이터가 성공적으로 저장된 것을 확인할 수 있습니다.


이후 Firebase Console에서 Firestore Database로 이동하여, 에뮬레이터에서 전송한 데이터와 타임스탬프가 제대로 저장되었는지 확인합니다.

이 과정을 통해 Firebase와 Flutter 간의 연동이 제대로 이루어져 데이터가 정상적으로 저장됨을 확인할 수 있었습니다.
3. Firebase 기초 명령어
이번 포스팅에서는 Firebase와 Flutter 프로젝트를 연동하면서 여러 가지 명령어들을 사용했습니다. 아래는 Firebase의 기초 명령어들에 대한 설명입니다.
기초 명령어
| Firebase 명령어 | 설명 |
| firebase init | 파이어베이스 초기화 및 시작 |
| firebase login | 파이어베이스 CLI 로그인 |
| firebase projects:list | 현재 생성한 프로젝트 리스트 출력 |
| firebase apps:list --project [프로젝트ID] | 해당 프로젝트의 앱 목록과 각 앱의 앱 ID 출력 |
| firebase use --add | Firebase 프로젝트에 설정을 추가하거나 배포할 때 사용 |
| firebase deploy | Firebase 배포 |
이번 포스팅에서는 Firebase와 Flutter를 연동하는 방법과 기본적인 개발 환경 셋팅 과정을 살펴보았습니다. Firebase는 특히 초보 개발자에게도 간편하고 강력한 백엔드 기능을 제공하여, 서버 설정과 관리에 대한 부담을 덜어줍니다. 또한, Firestore를 활용한 데이터 저장과, 다양한 Firebase 기초 명령어들을 통해 Firebase의 여러 기능을 활용해 볼 수 있었습니다.
이 포스팅을 통해 Firebase와 Flutter의 기본 연동 과정을 이해하고 직접 구현해 보셨길 바랍니다. 앞으로도 Flutter와 Firebase를 활용하여 더 다양한 기능을 만들어보고, 이를 통해 더 나은 사용자 경험을 제공할 수 있을 것입니다. Firebase는 클라우드 기반 서비스로서 백엔드 관리의 복잡함을 줄여주기 때문에 개발 생산성을 크게 높여줄 수 있습니다.
감사합니다. 😊
'AI 용어' 카테고리의 다른 글
| AI 에이전트란 무엇인가? 원리와 활용 사례 및 간단한 예시 만들기 (3) | 2025.01.16 |
|---|---|
| Flutter & 기본 명령어 (1) | 2024.11.17 |
| 스테이블디퓨전 프롬프트 작성방법 (0) | 2024.08.25 |
| LLM의 경량화와 성능 개선 방법에 대해 알아보자. (0) | 2024.05.29 |
| LLM 성능 평가에 대해서 알아보자. (1) | 2024.05.27 |



